PRADO Meets the eye
PRADO is a framework that based on component and event. PRADO works on PHP 5 for web programming.
A PRADO component is a combination of specific file in XML, a HTML template (.page), and in PHP class (.php). Those components combined together to form a bigger component or a full PRADO page.
These are the advantages from PRADO that WEB APP developer would gain:
– reusability
All of codes in PRADO are a reusable component.
– ease of use
To create and use components in PRADO is very easy, usually by changing the properties of the component.
– robustness
It’s easier to avoid errors and bugs because all components in PRADO is poured in the concept of objects, methods, and properties instead of URLs POST / GET as in PHP Fundamentals.
– performance
PRADO uses caching techniques to make better performance for applications.
– team integration
PRADO enables the sharing of tasks within the team because it can make in certain parts of one whole project
PRADO Installation
PRADO Framework has a homepage at http://www.pradosoft.com/ and the latest PRADO can be downloaded at http://www.pradosoft.com/download. License PRADO based on BSD License.
PRADO main requirement is a server that has PHP 5.1.0 or more, and can run on Apache HTTP Server 1 and 2 and Windows IIS. Web browsers that have been tested are : Internet Explorer 5.0, Firefox 1.0, Epiphany 2.14, and Safari.
To use PRADO , simply by supplying a framework folder from the downloaded package from Pradosoft PRADO. Folder project that we will create should be able to include links to the files contained in folders prado.php framework.
First Program with PRADO
The example program that we will made is a simple program that provide a button with text “Click Me”, when user clicked that button, the text on the button will change to be “Welcome to PRADO World”
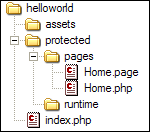
We need at least 3 new files, index.php, home.page, dan home.php.
Helloworld folder as a folder that will be accessed by user. So, index.php will be the first page that user see.
This code is the content of index.php
<?php
require_once(‘path/to/prado.php’); // include the prado script
$application=new TApplication; // create a PRADO application instance
$application->run(); // run the application
?>
In index.php, we need prado.php inside the framework folder. So, index.php have to contains path to framework folder.
To run the web page, we need make new Instance from class TApplication. After initialization, we run the object.
This is the content of home.page
<html>
<body>
<com:TForm>
<com:TButton Text=”Click me” />
</com:TForm>
</body>
</html>
home.page is a page that we use as template for home.php. In other hand, .page is a view and .php is a controller. Practically, .page only contains HTML code or PRADO template. We still able to put PHP code though, but we have avoid that.
All PRADO component has format like <com:T???></com:T???> just like what we see in home.page example above. Every code on template page (.page) have to be inside of tag form, in PRADO is All of PRADO component will be executed in server, it’s different from onclick event in javascript.
This is the content of home.php
<?php
class Home extends TPage
{
public function buttonClicked($sender,$param)
{
// $sender refers to the button component
$sender->Text=”Hello World!”;
}
}
?>
In the home.php we declared a class name based on the name of page. In this case Home is descendant of TPage Class. All of PRADO function based on event, that will run when called in .page.
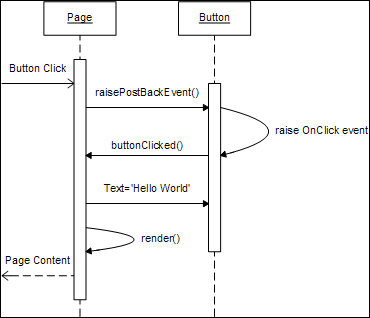
When OnClick method at TButton run, PRADO will execute buttonClicked method and send TButton component as $sender and $param as a additional parameter if it is exist.
$sender->Text = “Hello World”;
On the code above, $sender->Text refers Text property that belong to $sender, in this case, $sender is the TButton component that was clicked by user. By changing the properties of $sender like that, the text property of that component will change to be “Hello World!” without sending any POST/GET. This called as Postback.
Home.page will be the main page that PRADO run. To access that page, simply use this link http://hostname/path/to/helloworld/index.php. Hostname replaced by localhost (if it’s local) or the host page (if not local), path/to replaced by a path to folder where the helloworld folder in it.
Magic Spell in PRADO
With so many new terms in PRADO, this section is devoted to explaining the meaning / intent of these terms.
Postback
In PRADO is possible there is a postback where the page was sent to the server and returned to the client and the server will change the process of the desired element.
In the case of HelloWorld above, with AutoPostBack, user as if pressing Button to change the text directly just like a offline program / desktop.
If the programmer does not need AutoPostBack where unwanted changes in when the user refreshes / is not postback, there needs to be (! $ This-> IsPostback) as an example:
public function onLoad($param)
{
parent::onLoad($param);
if(!$this->IsPostBack)
{
// insert function here
}
}
In the example above, if there is no postback, then the function will be executed, if it is a postback, certain functions will not be executed. This is necessary when we need to distinguish a postback or not
.page + .php
In PRADO a page has 2 files, ie, a page for HTML (. Page) and pages for PHP (. php) both of them formed 1 intact page . (The concept of partial-class)
Page called in PRADO itself not with Home.page or Home.php, but with ?page = Home.
Example : http://hostname/path/to/helloworld/?page=Home
ID
Each of the components in PRADO has properties like in the HTML component. Attribute name example denoted by ID. In .php, this ID will be a variable that can be accessed with $ this-> ID.
example:
.page : <com:TButton ID=”btn1” />
.php : $this->btn1->Text = “Hello World”;
Components in PRADO
In the latest version of PRADO (PRADO 3.1.3) there are 512 classes / components that can be used, which is not possible if all explained in this
Next following will explain the components that are often used in PRADO. If needed, explanation of the components can be found easily through Google with keyword : T [component name] PRADO, example : TRepeater PRADO.
TForm
Create a form in HTML, used to transmit data to the server. TForm needed if we use a postback. Each page is only allowed to contains a TForm, if it takes more than one, use <form>tag of HTML.
Example:
<com:TForm></com:TForm>
TButton
Create a button that is usually used to submit data. Although with a web-application desktop properly, this function can be shifted so that TButton can be used for the other things.
Two main events are OnClick and OnCommand TButton, where the onClick will not send parameters, but in OnCommand will send a parameter of the command name and parameters that accompany the command (with CommandName and CommandParameter)
Properties that often used by TButton is the Text to display the text contained in these TButton.
Example:
<com:TButton Text=”Hello World”/>
TLabel
One of the components that are not found in HTML. TLabel plain text form, but with a postback, can allow the server to change the Text from TLabel. It could be said TLabel is dynamic text that can be changed by the server.
Example :
<com:TLabel Text=”Announcement from server”/>
TTextBox
Displays an input box that can be filled with data by the user. The main event it held is OnTextChanged which is started when there are any changes of Text on TTextBox.
Example :
<com:TTextBox Text=”input”/>
Validation
It’s different to the usual validation function we created in the Fundamentals of PHP, PRADO provides some kind of validator components, named TRequiredFieldValidator, TCompareValidator, TCustomValidator, TEmailAddressValidator, TChaptchaValidator, and many more with their respective functionality.
The important thing in using these components is the need-filling the property ControlToValidate with an ID of components that we want to validate, usually a TTextBox. Text Property used to fill in error messages.
Example:
<com:TRequiredFieldValidator ControlToValidate=”membername1″ ValidationGroup=”validForm” Text=”<br>enter your name” Display=”Dynamic” />
TMultiView
Using one page for various purposes can be done PRADO with a better way, namely by making a lot of “temporary window” called View which is collected in a MultiView.
This concept means that in one page, we’ll look at one particular page, where at other times in the same page we can see a page that is completely different.
In 1 MultiView require at least 2 View. To show it, we use ActiveViewIndex Property.
Example:
<com:TMultiView ID=”MultiView” ActiveViewIndex=”0″ OnActiveViewChanged=”viewChanged”>
<com:TView>
This is the first View
</com:TView>
<com:TView ID=”view 2”>
This is the second view
</com:TView>
<com:TMultiView>
In .php we just change the ActiveViewIndex property.
$this->MultiView->ActiveViewIndex=1; // mulai dari 0
TRepeater
TRepeater for making components with source of data such as an array, the results of the query, or the other data container.
TRepeater component is the answer if we want to make a lot of components where we do not want loops of the PRADO component just like when we make the loops to the HTML component.
In .php we insert the data with bind() function.
$this->Repeater->DataSource=$mydata;
$this->Repeater->dataBind();
In .page we declare TRepeater as a component.
<table>
<com:TRepeater>
<prop:ItemTemplate>
<tr>
<td><%# $this->DataItem[0]%></td>
<td><%# $this->DataItem[2]%></td>
<td><com:TButton Text = “Reset Password” OnCommand=”Page.resetPass” CommandName=”reset” CommandParameter=<%# $this->DataItem[0]%> /></td>
</tr>
</prop:ItemTemplate>
</com:TRepeater>
</table>
In the example above, we create 1 table that the code inside the ItemTemplate will be looped. <%# … %> used to show the data that already bind to TRepeater. With this method, we can loop as many as bind data.
PRADO Membership
To create a login, PRADO introduce a new way, not by making the session as usual. This method was introduced as a Membership.
In the Membership by PRADO there were several ways, which will be explained one of the easiest ways, i.e. insert users directly (hard-coded ,so that the username and password in the PHP code, not in the database).
This is the modified application.xml
<?xml version=”1.0″ encoding=”utf-8″ ?>
<application Mode=”Performance”>
<paths>
<using namespace=”Application.common.*”/>
</paths>
<services>
<service id=”page” DefaultPage=”Home”>
<modules>
<module class=”System.Security.TAuthManager” UserManager=”users” LoginPage=”UserLogin” />
<module class=”System.Security.TUserManager” PasswordMode=”Clear”>
<user name=”admin” password=”admin!” />
</module>
</modules>
</service>
</services>
</application>
In application.xml code above we use TAuthManager module and add the username and password hard-codedly . Then in login.php we replace it with:
public function btnLoginClick($sender,$param)
{
$m=$this->Application->getModule(‘auth’);
if($m->Login($this->txtUsername->Text,$this->txtPassword->Text))
{
$this->Response->redirect(‘?page=Home’);
}
}
Using Membership is by getModule (‘auth’), and to use it simply by $ m-> Login (), if true then the user has been authenticated.
To log out, simply by using the following code:
$log=$this->Application->getModule(‘auth’);
$log->Logout();
This is one way to use simple authentication module. Another technique is also performed by adding authentication class files in protected folders / common, so that PHP can accept logins from hard-code or the database also.
PRADO Database
Access to the database in PRADO better if made in the form of class even though can be done in PHP fundamentals. Here is the class that inserted in the Access Database protected/common folder .
<?php
class MySqlData extends TModule
{
private $mConn;
private $mDb;
private $host=”localhost”;
private $user=”user”;
private $password=”password”;
private $dbname=”dbname”;
public function Connect()
{
$this->mConn=@mysql_connect($this->host,$this->user,$this->password) ;
$this->mDb=mysql_select_db($this->dbname,$this->mConn);
}
public function ExecuteQuery($param)
{
$result = mysql_query($param,$this->mConn);
return $result;
}
public function Close()
{
if(is_resource($this->mConn))
{ mysql_close($this->mConn); }
}
}
?>
To use it, we have to tell the PRADO that we have new additional module in application.xml with adding these following:
<services>
<service class=”TPageService” DefaultPage=”Login”>
<modules>
<module class=”Application.common.MySqlData” />
</module>
</service>
</services>
The last thing we have to do in order to use it to program is with include that module just like we use authentication model.
$db = $this->Application->getModule(‘data’);
$db->Connect();
$res = $db->ExecuteQuery(” select username from msuser “);
$db->Close();
References
www.pradosoft.com
originally written by Michael MX072.RDT.SLC 2008
Bab 3 Pembahasan Penelitian
3.1. PRADO Meets the eye
PRADO adalah framework yang berbasiskan komponen dan mengenal adanya event sebagai pencetus kerjanya, dimana bekerja pada PHP 5 untuk pemrograman web.
Sebuah komponen dari PRADO adalah kombinasi dari file spesifik (dalam XML), sebuah template HTML (.page), dan dalam sebuah kelas PHP (.php). Komponen-komponen dalam PRADO dikombinasikan bersama untuk membentuk kompenen yang lebih besar ataupun satu halaman PRADO secara utuh.
Adapun keuntungan yang didapatkan dari PRADO untuk para developer Web App:
- reusability
Semua kode dalam PRADO adalah komponen yang bisa digunakan kembali.
- ease of use
Membuat dan menggunakan komponen dalam PRADO adalah hal yang mudah, biasanya berupa mengubah properties dari komponen tersebut.
- robustness
Lebih mudah terhindar dari error dan bug karena semua komponen dalam PRADO dituangkan dalam konsep objek, method, dan properties daripada URL POST/GET seperti pada PHP Fundamental.
- performance
PRADO menggunakan teknik cache untuk membuat performa yang lebih baik untuk aplikasi yang menggunakannya.
- team integration
PRADO memungkinkan pembagian tugas dalam team karena bisa membuat dalam bagian-bagian tertentu dalam satu projek yang utuh.
3.2. PRADO Installation
PRADO Framework memiliki homepage di http://www.pradosoft.com dan PRADO terbaru bisa didownload pada http://www.pradosoft.com/download . License pada PRADO berdasarkan BSD License.
Persyaratan PRADO adalah server yang memiliki PHP 5.1.0 atau lebih, dan bisa dijalankan pada Apache HTTP Server 1 maupun 2 dan Windows IIS. Web Browser yang telah dites antara lain : Internet Explorer 5.0, Firefox 1.0, Epiphany 2.14, dan Safari.
Untuk menggunakan PRADO, cukup dengan menyertakan folder framework dari package PRADO yang didownload dari Pradosoft. Folder project yang akan kita buat harus bisa menyertakan link ke file prado.php yang terdapat pada folder framework.
3.3. First Program with PRADO
Contoh program yang akan dibuat adalah dengan menyediakan sebuah Button dengan bertuliskan “Click Me”, dimana ketika user mengklik button tersebut, text pada Button tersebut akan berubah menjadi “Welcome tp PRADOworld”.

Adapun file yang kita butuhkan adalah minimal 3 buah file, yakni index.php, home.page, dan home.php.

Folder helloworld adalah folder yang akan diakses oleh user, sehingga index.php akan menjadi halaman pertama yang akan dilihat oleh user.
Berikut adalah isi dari index.php
<?php
require_once(‘path/to/prado.php’); // include the prado script
$application=new TApplication; // create a PRADO application instance
$application->run(); // run the application
?>
Dalam index.php yang kita butuhkan adalah prado.php yang ada dalam folder framework, karena itu file index.php ini harus menyertakan path menuju folder framework.
Karena PRADO berbasiskan kelas dan objek, maka Application pun adalah object ($application) dari kelas TApplication yang akan di run() untuk menjalankannya.
Berikut adalah isi dari home.page
<html>
<body>
<com:TForm>
<com:TButton Text=”Click me” OnClick=”buttonClicked” />
</com:TForm>
</body>
</html>
home.page merupakan halaman yang akan digunakan sebagai template dari home.php. Dalam prakteknya, semua .page akan berfungsi sebagai file yang menerima HTML saja (walau kenyataannya boleh menyertakan PHP tapi sebisa mungkin dihindari).
Semua komponen PRADO menyertakan <com:T???></com:T???> seperti yang kita lihat pada contoh home.page di atas adalah dengan menyertakan 1 form dimana di dalamnya terdapat 1 button bertuliskan Click me dan ketika diklik akan menjalankan fungsi butttonClicked. Adapun semua komponen PRADO dikerjakan di server, berbeda dengan onclick yang dijalankan di client oleh Javascript.
Berikut adalah isi dari home.php
<?php
class Home extends TPage
{
public function buttonClicked($sender,$param)
{
// $sender refers to the button component
$sender->Text=”Hello World!”;
}
}
?>
Di dalam home.php kita mendeklarasikan nama kelas sesuai dengan nama halamannya, dalam hal ini adalah Home yang diturunkan dari kelas TPage. Semua fungsi dalam PRADO berbasiskan event, dimana bekerja ketika dipanggil dalam .page.
Ketika OnClick pada TButton dijalankan, PRADO menjalankan fungsi buttonClicked dan mengirimkan komponen TButton sebagai $sender dan jika ada, $param menunjukkan parameter tambahan yang dikirimkan.
$sender->Text = “Hello World”;
Pada baris kode di atas, dijelaskan bahwa $sender->Text menunjukkan properties Text milik $sender, dimana dalam hal ini adalah komponen TButton yang dikirimkan. Dengan mengubah properties $sender tersebut, maka Text komponen TButton akan langsung berubah menjadi “Hello World” tanpa mengirimkan POST/GET. Hal ini yang disebut dengan Postback.
Home.page akan menjadi halaman pertama yang dijalankan PRADO. Selebihnya adalah memanggil halaman tersebut dengan http://hostname/path/to/helloworld/index.php. Hostname diganti dengan localhost (jika local) atau host page tersebut (jika tidak local), path/to diganti path menuju folder dimana terdapat folder helloworld di dalamnya.
3.4. Magic Spell in PRADO
Dengan banyaknya istilah-istilah baru dalam PRADO, bagian ini dikhususkan untuk menjelaskan arti / maksud dari istilah-istilah tersebut.
Postback
Dalam PRADO dimungkinkan terdapat Postback dimana halaman itu dikirimkan ke server dan dikembalikan ke client dan proses dari server akan mengubah elemen yang diinginkan.
Dalam hal HelloWorld di atas, dengan AutoPostback, user seakan menekan Button untuk mengubah Text secara langsung selayaknya sebuah program offline / desktop.
Jika programmer tidak membutuhkan AutoPostback dimana tidak diinginkan adanya perubahan ketika user merefresh / bukan postback, perlu adanya (!$this->IsPostback) seperti contoh:
public function onLoad($param)
{
parent::onLoad($param);
if(!$this->IsPostBack)
{
// insert function here
}
}
Dalam contoh di atas, jika tidak terjadi postback, maka function akan dijalankan, jika adalah postback, function tertentu tidak akan dijalankan. Hal ini diperlukan ketika kita butuh membedakan adanya postback atau tidak.
.page + .php
Dalam PRADO sebuah halaman memiliki 2 file, yakni sebuah halaman untuk HTML (.page) dan halaman untuk PHP (.php) dimana keduanya sama-sama membentuk 1 halaman yang utuh. (konsep partial-class)
Page dalam PRADO sendiri dipanggil tidak dengan Home.page ataupun Home.php, tetapi dengan ?page=Home.
Contohnya adalah http://hostname/path/to/helloworld/?page=Home
ID
Setiap dari komponen dalam PRADO memiliki properties seperti layaknya name pada komponen HTML, disimbolkan dengan ID. Dalam .php, ID ini akan menjadi variable yang bisa diakses dengan $this->ID.
Contoh:
.page : <com:TButton ID=”btn1” />
.php : $this->btn1->Text = “Hello World”;
3.5. Components in PRADO
Dalam PRADO terbaru saat ini (PRADO 3.1.3) ada 512 kelas / komponen yang bisa digunakan, dimana tidak mungkin jika semuanya terkover dalam makalah ini.
Berikut akan dijelaskan komponen-komponen yang sering digunakan dalam PRADO. Adapun jika dibutuhkan penjelasan komponen bisa dicari dengan mudah melalui Google dengan searchkey : T[nama komponen] PRADO, contoh : TRepeater PRADO.
TForm
Membuat Form dalam HTML, digunakan untuk mengirimkan data ke server. TForm diperlukan jika kita menggunakan PostBack. Setiap halaman hanya diizinkan memakai satu TForm, jika dibutuhkan lebih dari satu, guinakanlah <form> dari HTML.
Contoh:
<com:TForm></com:TForm>
TButton
Membuat sebuah button yang biasanya digunakan untuk submit data, walau dengan web-application selayaknya desktop, fungsi ini bisa bergeser sehingga TButton bisa digunakan untuk berbagai hal lain.
Dua event utama TButton adalah OnClick dan OnCommand, dimana pada onClick tidak akan mengirim parameter, tapi dalam OnCommand bisa mengirim parameter berupa nama perintah dan parameter perintah yang menyertai (dengan CommandName dan CommandParameter)
Properties yang sering digunakan TButton adalah Text untuk menampilkan tulisan yang tertera pada TButton tersebut.
Contoh:
<com:TButton Text=”Hello World”/>
TLabel
Salah satu dari komponen yang tidak terdapat pada HTML. TLabel berupa text biasa, tapi dengan adanya PostBack, bisa memungkinkan server untuk mengubah Text dari TLabel. Bisa dikatakan TLabel adalah dynamic text dimana bisa diubah oleh server.
Contoh:
<com:TLabel Text=”Announcement from server”/>
TTextBox
Menampilkan sebuah input box yang bisa diisi data oleh para user. Event utama yang dimilikinya adalah OnTextChanged dimana dijalankan ketika adanya perubahan terhadap Text pada TTextBox.
Contoh:
<com:TTextBox Text=”input”/>
Validation
Berbeda dengan fungsi validasi yang biasa kita buat pada PHP Fundamental, PRADO menyediakan beberapa jenis komponen Validator, yakni TRequiredFieldValidator, TCompareValidator, TCustomValidator, TEmailAddressValidator, TChaptchaValidator, dan masih banyak lagi dengan fungsinya masing-masing.
Yang perlu diperhatikan dalam menggunakan komponen ini adalah perlunya properties ControlToValidate yang diisikan ID dari komponen yang kita validasi, biasanya berupa TTextBox. Properties Text biasa digunakan untuk mengisi pesan kesalahan.
Contoh:
<com:TRequiredFieldValidator ControlToValidate=”membername1″ ValidationGroup=”validForm” Text=”<br>enter your name” Display=”Dynamic” />
TMultiView
Menggunakan satu halaman saja untuk berbagai keperluan bisa dilakukan PRADO dengan cara yang lebih baik, yaitu dengan membuat banyak “window sementara” disebut View yang dikumpulkan dalam satu MultiView.
Konsep ini berarti dalam satu halaman, kita akan melihat satu halaman tertentu, dimana pada saat lain dalam halaman yang sama kita bisa melihat halaman yang benar-benar berbeda.
Dalam 1 MultiView membutuhkan setidaknya 2 View dimana untuk memperlihatkannya bisa dengan Properties ActiveViewIndex.
Contoh:
<com:TMultiView ID=”MultiView” ActiveViewIndex=”0″ OnActiveViewChanged=”viewChanged”>
<com:TView ID=”view 1″>
Ini adalah view pertama
</com:TView>
<com:TView ID=”view 2”>
Ini adalah view kedua
</com:TView>
<com:TMultiView>
Pada .php jika ingin diubah hanya dengan mengubah propertiesnya saja.
$this->MultiView->ActiveViewIndex=1; // mulai dari 0
TRepeater
Untuk membuat komponen-komponen sebanyak tertentu yang sumber datanya bisa berupa array, hasil dari query, maupun penampung data lainnya.
Komponen TRepeater adalah jawaban jika kita mau membuat banyak komponen dimana tidak bisa kita melakukan looping terhadap komponen PRADO seperti kita membuat looping terhadap komponen HTML.
Dalam .php kita memasukkan data dengan bind()
$this->Repeater->DataSource=$mydata;
$this->Repeater->dataBind();
Sedang dalam .page kita mendeklarasikan TRepeater sebagai komponen.
<table>
<com:TRepeater ID=”Repeater”>
<prop:ItemTemplate>
<tr>
<td><%# $this->DataItem[0]%></td>
<td><%# $this->DataItem[2]%></td>
<td><com:TButton Text = “Reset Password” OnCommand=”Page.resetPass” CommandName=”reset” CommandParameter=<%# $this->DataItem[0]%> /></td>
</tr>
</prop:ItemTemplate>
</com:TRepeater>
</table>
Dalam contoh di atas dibuat 1 table dimana diulang kode yang ada di bagian ItemTemplate. <%# … %> digunakan untuk menampilkan data yang dibind() pada TRepeater. Dengan cara ini, kita bisa meloop sebanyak data yg dibind().
3.6. PRADO Membership
Dalam hal membuat login, PRADO memperkenalkan cara baru, tidak dengan membuat Session seperti biasanya. Cara ini diperkenalkan sebagai Membership.
Dalam Membership oleh PRADO pun ada beberapa cara, yang akan dijelaskan satu cara yang paling mudah, yaitu memasukkan user langsung secara hard-code (sehingga username dan password ada di kode PHP tidak di database).
Berikut adalah application.xml yang diubah
<?xml version=”1.0″ encoding=”utf-8″ ?>
<application id=”Admin” Mode=”Performance”>
<paths>
<using namespace=”Application.common.*”/>
</paths>
<services>
<service id=”page” class=”TPageService” DefaultPage=”Home”>
<modules>
<module id=”auth” class=”System.Security.TAuthManager” UserManager=”users” LoginPage=”UserLogin” />
<module id=”users” class=”System.Security.TUserManager” PasswordMode=”Clear”>
<user name=”admin” password=”admin!” />
</module>
</modules>
</service>
</services>
</application>
Pada kode application.xml di atas kita menggunakan module TAuthManager dan menambahkan username serta password langsung secara hard-code. Dengan cara ini, maka pada login.php kita menggantinya dengan:
public function btnLoginClick($sender,$param)
{
$m=$this->Application->getModule(‘auth’);
if($m->Login($this->txtUsername->Text,$this->txtPassword->Text))
{
$this->Response->redirect(‘?page=Home’);
}
}
Pemakaian Membership adalah dengan getModule(‘auth’), dan untuk menggunakannya cukup dengan $m->Login(), jika benar maka user telah terautentikasi.
Untuk logout, cukup dengan menggunakan kode berikut:
$log=$this->Application->getModule(‘auth’);
$log->Logout();
Ini adalah salah satu cara pemakaian module authentikasi sederhana. Teknik lain ada juga dilakukan dengan menambah file kelas autentikasi di folder protected/common, sehingga PHP bisa menerima login dari hard-code sekaligus dari database.
3.7. PRADO Database
Akses ke database dalam PRADO diusahakan dibuat dalam bentuk kelas walau secara teknis bisa dilakukan secara PHP fundamental. Berikut adalah kelas Database Access yang dimasukkan dalam folder protected/common.
<?php
class MySqlData extends TModule
{
private $mConn;
private $mDb;
private $host=”localhost”;
private $user=”user”;
private $password=”password”;
private $dbname=”dbname”;
public function Connect()
{
$this->mConn=@mysql_connect($this->host,$this->user,$this->password) ;
$this->mDb=mysql_select_db($this->dbname,$this->mConn);
}
public function ExecuteQuery($param)
{
$result = mysql_query($param,$this->mConn);
return $result;
}
public function Close()
{
if(is_resource($this->mConn))
{ mysql_close($this->mConn); }
}
}
?>
Untuk menggunakannya kita wajib memperkenalkan dahulu ke PRADO melalui application.xml dengan menambahkan berikut:
<services>
<service id=”page” class=”TPageService” DefaultPage=”Login”>
<modules>
<module id=”data” class=”Application.common.MySqlData” />
</module>
</service>
</services>
Hal terakhir untuk dapat menggunakannya dalam program adalah dengan memasukkan module tersebut seperti menggunakan moduel authentication.
$db = $this->Application->getModule(‘data’);
$db->Connect();
$res = $db->ExecuteQuery(” select username from msuser “);
$db->Close();
Daftar Pustaka
www.pradosoft.com